Djangoのログイン処理を実装する方法①
Djangoのログイン処理を実装する方法をご紹介します。
ここではPyCharmを用いて以下の処理を作成します。
- ログイン
- ログアウト
目次
条件
- Django 2.1.3
- Python 3.7.0
- PyCharm Professional
プロジェクト作成
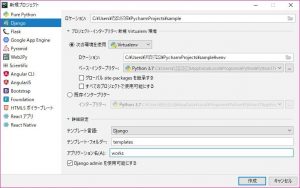
Djangoの新規プロジェクトを作成します。
ロケーションは「sample」、アプリケーション名は「works」としています。
Ctrl + Alt + Rを押してmanage.pyコンソールを開きます。
runserverを入力してEnterを押します。
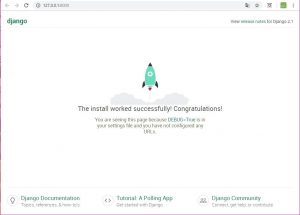
http://127.0.0.1:8000/ にアクセスして以下の画像が表示されれば準備完了です。
Djangoの認証機能
Djangoではプロジェクトが作成された段階でログイン認証機能が追加されます。
settings.pyを確認すると、INSTALLED_APPSに「django.contrib.auth」が記述されていることがわかります。
# sample/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'works.apps.WorksConfig',
]
django.contrib.auth.urls で提供されるURLconfを追加
認証機能を使用するためにurls.pyに「accounts/」パスを追加します。
# sample/urls.py
from django.contrib import admin
from django.urls import path, include # 追加
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')), # 追加
]
django.contrib.auth.urls では以下のURLパターンが予め用意されています。
すなわち、templateを用意するだけでこれらの機能を使用することが出来ます。
accounts/login/ [name='login'] accounts/logout/ [name='logout'] accounts/password_change/ [name='password_change'] accounts/password_change/done/ [name='password_change_done'] accounts/password_reset/ [name='password_reset'] accounts/password_reset/done/ [name='password_reset_done'] accounts/reset/<uidb64>/<token>/ [name='password_reset_confirm'] accounts/reset/done/ [name='password_reset_complete']
ログイン画面作成
ログイン画面テンプレート作成
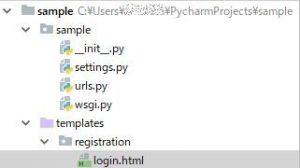
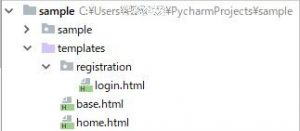
templatesフォルダの下にregistrationというフォルダを作成します。
registrationフォルダの下にlogin.htmlを作成します。
<!-- templates/registration/login.html -->
<h2>Login</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Login</button>
</form>
settings.pyの確認
settings.pyにおけるTEMPLATESのDIRSが以下のようになっていることを確認します。
(変更不要です。)
# sample/settings.py
TEMPLATES = [
{
・・・
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
・・・
},
]
ログイン後のリダイレクトURL設定
ログイン後にリダイレクトされるURLの設定をsettings.pyに記述します。
ここでは「/」にリダイレクトされるようにします。
# sample/settings.py LOGIN_REDIRECT_URL = '/'
動作確認
manage.py runserverを実行して以下のURLを開きます。
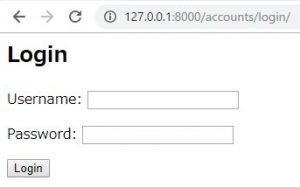
http://127.0.0.1:8000/accounts/login/
以下のような表示になればOKです。
ユーザー作成
必要なすべてのデータベーステーブルを作成
manage.pyコンソールで「migrate」と入力しEnterを押します。
管理ユーザー作成
manage.pyコンソールで「createsuperuser」と入力しEnterを押します。
Username、Email address、Password、Password (again)をきかれるので、それぞれ適当な値を入力します。
ここではUserameを「admin」で作成することとします。
ホーム画面作成
ログイン後に表示されるホーム画面の作成
templatesフォルダの下に「base.html」と「home.html」を作成します。
「base.html」は各種テンプレートの共通部分を記述します。
他のテンプレートは「base.html」を継承することで共通部分を使用することが出来ます。
<!-- templates/base.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Auth Tutorial{% endblock %}</title>
</head>
<body>
<main>
{% block content %}
{% endblock %}
</main>
</body>
</html>
<!-- templates/home.html -->
{% extends 'base.html' %}
{% block title %}Home{% endblock %}
{% block content %}
{% if user.is_authenticated %}
Hi {{ user.username }}!
{% else %}
<p>You are not logged in</p>
<a href="{% url 'login' %}">login</a>
{% endif %}
{% endblock %}
「login.html」も「base.html」を継承するよう修正します。
<!-- templates/registration/login.html -->
{% extends 'base.html' %}
{% block title %}Login{% endblock %}
{% block content %}
<h2>Login</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Login</button>
</form>
{% endblock %}
ホーム画面のパスをurls.pyに追加します。
# sample/urls.py
# my_project/urls.py
from django.contrib import admin
from django.urls import path, include
from django.views.generic.base import TemplateView # 追加
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('django.contrib.auth.urls')),
path('', TemplateView.as_view(template_name='home.html'), name='home'), # 追加
]
日本の設定に更新
settings.pyを以下のように更新します。
# sample/settings.py LANGUAGE_CODE = 'ja-jp' TIME_ZONE = 'Asia/Tokyo' USE_I18N = True USE_L10N = True USE_TZ = False
動作確認
manage.py runserverを実行して以下のURLを開きます。
http://127.0.0.1:8000/
以下のような表示になればOKです。
上記の画面はログイン状態です。
ログアウトするためには以下のURLにアクセスして右上のログアウトボタンを押します。
http://127.0.0.1:8000/admin/
ログアウトした状態でホーム画面にアクセスすると以下のような表示となります。
ここでloginリンクを押すとログイン画面に遷移します。
ログアウトリンク作成
ログイン状態の場合にホーム画面からログアウトできるよう、ログアウトリンクを追加します。
「home.html」を以下のように修正します。
<!-- templates/home.html-->
{% extends 'base.html' %}
{% block title %}Home{% endblock %}
{% block content %}
{% if user.is_authenticated %}
Hi {{ user.username }}!
<p><a href="{% url 'logout' %}">logout</a></p>
{% else %}
<p>You are not logged in</p>
<a href="{% url 'login' %}">login</a>
{% endif %}
{% endblock %}
settings.pyにログアウト後のリダイレクトURLを追加します。
# sample/settings.py LOGIN_REDIRECT_URL = '/' LOGOUT_REDIRECT_URL = '/' # 追加
また、urls.pyでホーム画面の名前を「name=’home’」としているため、以下のように記述することもできます。
# sample/settings.py LOGIN_REDIRECT_URL = 'home' LOGOUT_REDIRECT_URL = 'home'
以上で、以下のような画面遷移を実現することが出来ました。
ホーム画面(未ログイン状態):loginリンクをクリック
⇒ログイン画面:ログイン認証
⇒ホーム画面(ログイン状態):logoutリンクをクリック
⇒ホーム画面(未ログイン状態)
参考
本記事は主に以下のサイトを参考にさせていただきました。
Django Login/Logout Tutorial
https://wsvincent.com/django-user-authentication-tutorial-login-and-logout/
公式ドキュメント
https://docs.djangoproject.com/ja/2.0/topics/auth/default/
Django













“Djangoのログイン処理を実装する方法①” に対して1件のコメントがあります。