ページネーションでチェックボックスの値を保存する方法
ページネーションでチェックボックスの値を保存する方法をご紹介します。
ここではDjangoを例にとって説明します。
目次
条件
- javascript
- Django 2.1.7
実装例
「DjangoでListViewを用いて検索画面を実装する方法」で作成した検索画面の検索一覧にチェックボックスを追加してみます。
index.html
{% extends 'base.html' %}
{% block content %}
<div class="col-lg-6 offset-lg-3">
<h1>検索条件</h1>
<form method="POST">
{% csrf_token %}
{% for field in test_form %}
<div class="form-group form-inline">
<label class="col-md-offset-2 col-md-3 control-label">{{ field.label }}:</label>
<div class="col-md-8">
{{ field }}
</div>
</div>
{% endfor %}
<input class="btn btn-success offset-md-8 col-md-3" type="submit" id="button" name="button" value="検索">
</form>
<h1>検索結果</h1>
<section class="post-list">
{% if object_list|length == 0 %}
<p>検索結果が存在しません。</p>
{% else %}
<div id="checkbox-container">
<table class="table table-hover table-bordered">
<tr>
<th><input type="checkbox" id="checkall" /></th>
<th>タイトル</th>
<th>内容</th>
</tr>
<tbody>
{% for post in object_list %}
<tr>
<td width="3%"><input type="checkbox" value="{{ post.pk }}" name="checks[]" id="{{ post.pk }}" class="checkbox"></td>
<td width="34%">{{ post.title }}</td>
<td width="63%">{{ post.text }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
{% endif %}
</section>
<script>
$('#button').click(function() { // 検索ボタンが押された時の処理
localStorage.removeItem("formValues"); // ローカルストレージから削除
});
// チェックボックス関連処理
var formValues = JSON.parse(localStorage.getItem('formValues')) || {};
var $checkboxes = $("#checkbox-container :checkbox");
function allChecked(){
return $checkboxes.length === $checkboxes.filter(":checked").length;
}
function updateStorage(){
$checkboxes.each(function(){
formValues[this.id] = this.checked;
});
localStorage.setItem("formValues", JSON.stringify(formValues));
}
$checkboxes.on("change", function(){
updateStorage();
});
// On page load
$.each(formValues, function(key, value) {
$("#" + key).prop('checked', value);
});
// CheckAll
$(document).ready(function(){
// Check or Uncheck All checkboxes
$("#checkall").change(function(){
var checked = $(this).is(':checked');
if(checked){
$(".checkbox").each(function(){
$(this).prop("checked",true);
});
}else{
$(".checkbox").each(function(){
$(this).prop("checked",false);
});
}
updateStorage();
});
// Changing state of CheckAll checkbox
$(".checkbox").click(function(){
if($(".checkbox").length == $(".checkbox:checked").length) {
$("#checkall").prop("checked", true);
} else {
$("#checkall").removeAttr("checked");
}
});
});
</script>
<div class="col-6 offset-3 justify-content-center">
{% if is_paginated %}
{% include 'pagination.html' %}
{% endif %}
</div>
</div>
{% endblock %}
ポイント
チェックボックス関連処理のポイントは以下の通りです。
- javascriptのlocalStorageを用いてチェックボックスの状態を保存します。
- 検索実行時にlocalStorageを削除するようにしています。
- CheckAllおよび通用のcheckboxがクリックされた際、localStorageに値を保存します。
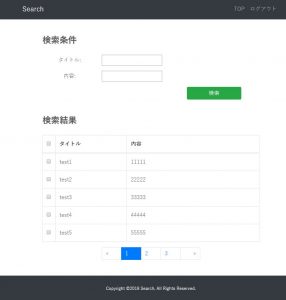
実行結果
初期状態
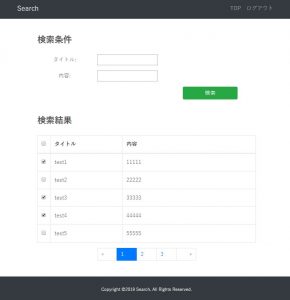
すべてチェック
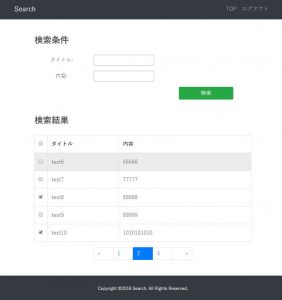
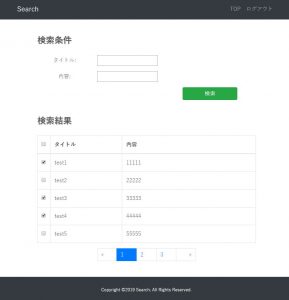
ページネーションでもチェック状態が保存
ページの表示を変更してから戻っても、チェックボックス状態が変わりません。
参考
Persist Checkbox Checked State after Page Reload
https://www.sitepoint.com/quick-tip-persist-checkbox-checked-state-after-page-reload/