Bootstrap4でページネーションを中央に表示する方法
Bootstrap4でページネーションを中央に表示する方法をご紹介します。
目次
条件
- Bootstrap 4
ページネーションの中央寄せ
ページネーションを中央に表示させようと、以下のような状態になったりして意外と難しかったりします。
- 全体が中央に表示されない
- ページ番号の文字が中央に表示されない
テンプレート
参考となるテンプレートを以下に示します。
<!-- index.html -->
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3 py-2">
<nav aria-label="ページ送り">
<div class="text-center">
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="?page={{ previous_page_number }}">«</a></li>
<li class="page-item"><a class="page-link" href="?page=1">1</a></li>
<li class="page-item active" aria-current="page">
<a class="page-link" href="#">2 <span class="sr-only">(現位置)</span></a>
</li>
<li class="page-item"><a class="page-link" href="?page=3">3</a></li>
<li class="page-item"><a class="page-link" href="?page=4">4</a></li>
<li class="page-item"><a class="page-link" href="?page=5">5</a></li>
<li class="page-item"><a class="page-link" href="?page={{ next_page_number }}">»</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</body>
</html>
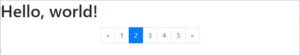
実際の表示
ページネーションの全体/ページの数字ともに中央に表示されます。
参考
stackoverflow:Centering the pagination in bootstrap
https://stackoverflow.com/questions/15265253/centering-the-pagination-in-bootstrap
stackoverflow:Bootstrap 4 Center Pagination in Column
https://stackoverflow.com/questions/43679491/bootstrap-4-center-pagination-in-column