Bootstrapでナビゲーションバーの文字色/背景色を指定色に変える方法
Bootstrapでナビゲーションバーの文字色/背景色を指定色に変える方法をご紹介します。
目次
条件
- Bootstrap4
bootstrap4によるナビゲーションバー表示
事前準備
以下のサイトから、「コンパイルされた CSS と JS」をダウンロードします。
https://getbootstrap.jp/docs/4.3/getting-started/download/#%E3%82%B3%E3%83%B3%E3%83%91%E3%82%A4%E3%83%AB%E3%81%95%E3%82%8C%E3%81%9F-css-%E3%81%A8-js
以下のサイトから、jQueryのスリム版「Download the compressed, production jQuery 3.4.1 slim build」をダウンロードします。
https://jquery.com/download/
フォルダ構成
各ファイルを以下のように配置します。
bootstrap-4.3.1-dist ├ css ├ js │ ├ bootstrap.min.js │ └ jquery-3.4.1.slim.min.js └ index.html
サンプルソース
ここでは以下のようなソースを用いて確認を行います。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="shift-JIS">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<title>Hello World!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navber" aria-controls="Navber" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="Navber">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
ドロップダウン
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">メニュー1</a>
<a class="dropdown-item" href="#">メニュー2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">その他</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input type="search" class="form-control mr-sm-2" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div><!-- /.navbar-collapse -->
</nav>
</body>
</html>
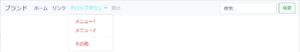
ブラウザでの表示
サンプルソースの状態でブラウザ表示すると、以下のような感じです。
文字色の変更
ナビゲーションバーの文字色を変更したい場合、別途cssに記述します。
フォルダ構成
cssフォルダの下に、style.cssを追加します。
bootstrap-4.3.1-dist ├ css │ └ style.css ├ js │ ├ bootstrap.min.js │ └ jquery-3.4.1.slim.min.js └ index.html
サンプルソース
style.css
ナビゲーションバーの文字色を定義します。
/* nav-itemの文字色 */
.navbar .navbar-nav .nav-link {
color: rgba(0,0,255,1);
}
/* nav-item activeの文字色 */
.navbar .navbar-nav .active > .nav-link {
color: rgba(0,0,255,1);
}
/* nav-item:focus、nav-item:hoverの文字色 */
.navbar .navbar-nav .nav-link:focus, .navbar-light .navbar-nav .nav-link:hover {
color: rgba(0,255,255,1);
}
/* ドロップダウンアイテムの文字色 */
.dropdown-item {
color: rgba(255,0,0,1);
}
index.html
style.cssを読み込むようlinkタグを追加します。
bootstrap.min.cssの後に追加するのがポイントです。(style.cssでの定義を優先するため)
<!doctype html>
<html lang="ja">
<head>
<meta charset="shift-JIS">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<title>Hello World!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navber" aria-controls="Navber" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="Navber">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
ドロップダウン
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">メニュー1</a>
<a class="dropdown-item" href="#">メニュー2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">その他</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input type="search" class="form-control mr-sm-2" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div><!-- /.navbar-collapse -->
</nav>
</body>
</html>
ブラウザでの表示
ブラウザ表示すると、以下のような感じです。
ナビゲーションバーの文字色が指定したものになっていることがわかります。
背景色の変更
ナビゲーションバーの背景色を任意の値にしたい場合、navタグにstyle属性を追加して色を指定します。
サンプルソース
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="shift-JIS">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<title>Hello World!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light" style="background: linear-gradient(180deg, #1d8d1d, #0e470e);">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navber" aria-controls="Navber" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="Navber">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
ドロップダウン
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">メニュー1</a>
<a class="dropdown-item" href="#">メニュー2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">その他</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input type="search" class="form-control mr-sm-2" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div><!-- /.navbar-collapse -->
</nav>
</body>
</html>
ブラウザでの表示
ブラウザ表示すると、以下のような感じです。
ナビゲーションバーの背景が指定した値(緑色のグラデーション)になっていることがわかります。
参考
https://cccabinet.jpn.org/bootstrap4/components/navbar
https://qiita.com/pocket_ma_kun/items/b4076928b61c1642b9df
https://teratail.com/questions/179664




“Bootstrapでナビゲーションバーの文字色/背景色を指定色に変える方法” に対して1件のコメントがあります。