WordPressでアコーディオンメニューを使う方法
WordPressでアコーディオンメニューを使う方法をご紹介します。
目次
条件
- WordPress
事前準備
プラグインのインストール
「CoBlocks」というプラグインを追加します。
プラグイン > 新規追加 にて、キーワード「CoBlocks」で検索します。
「CoBlocks- ページビルダー- Gutenburgブロック」インストール&有効化します。
アコーディオンメニューの追加
アコーディオンメニューの追加は、ブロックエディタで行います。
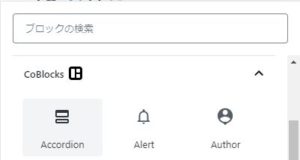
ブロックの追加で、CoBlocks > Accordion を選択します。
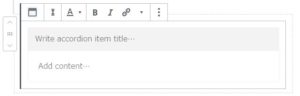
以下のような編集画面になります。
「Write accordion item tile」には、アコーディオンメニューのタイトルを入力します。
画像も設定することができます。
「Add content」アコーディオンメニューが開かれた際に表示されるコンテンツを入力します。
画像も追加することが出来ます。
アコーディオンメニューの例
文字のみ
アコーディオンメニュー1
アコーディオンメニュー1の中身です。
- リスト1
- リスト2
- リスト3
タイトルに画像
sアコーディオンメニューのタイトルに画像も設定できます。
コンテンツにも画像を追加することが出来ます。








“WordPressでアコーディオンメニューを使う方法” に対して1件のコメントがあります。