XamarinでHello World!
Visual Studio 2017でXamarinプロジェクトを作成し、Hello World!と表示させる方法をご紹介します。
Xamarinを用いれば、AndroidとiOS両方のアプリを作ることが出来ますが、ここではAndroidのアプリ作成手順を示します。
目次
条件
- Visual Studio 2017 Version 15.9.17
- Windows 10 64bit
Xamarinとは?
XamarinはAndroidとiOSのアプリを作ることが出来るクロスプラットフォームです。
Visual Studioで、C#を用いてAndroidとiOS両方のネイティブAPIを使用することが出来ます。
Xamarinには大きく分けて2通りの開発方法があります。
- Xamarin.Forms
- ロジックと画面の両方のコード共有を行います。
- Xamarinネイティブ
- ロジックのみ共有して、画面はaxmlやStoryboardなどを用いて個別に開発します。
Xamarinを使用すると、WindowsのVisual StudioでiOSアプリを開発することができます。
しかし、ビルドする際にVisual Studio for MacがインストールされたMacが必要になります。
Androidアプリであれば、WindowsおよびVisual Studioのみで開発可能です。
Xamarinのインストール
Visual Studio 2017を起動します。
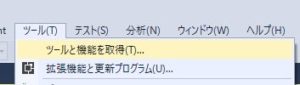
メニューのツール > ツールと機能を取得 を選択します。
Visual Studio Installerが起動します。
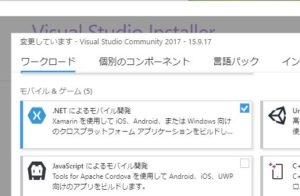
ワークロードの「モバイル&ゲーム」で「.NETによるモバイル開発」にチェックを入れて、インストールを実行します。
(右下の変更ボタンを押します。)
XamarinでHello World!
プロジェクト作成
ここでは、「Xamarinネイティブ」でHello Worldプロジェクトの作成を行います。
メニューのファイル > 新規作成 > プロジェクト を選択します。
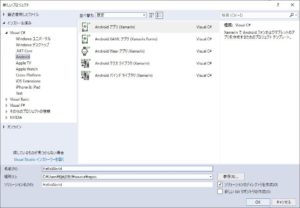
新しいプロジェクト画面で、Visual C# > Android > Androidアプリ(Xamarin) を選択します。
下の「名前」入力欄に「HelloWorld」と入力してOKボタンを押します。
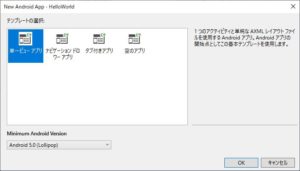
テンプレートの選択画面で、単一ビューアプリを選択してOKボタンを押します。
Minimum Android Versionについては、Android 5.0としました。
コンポーネント配置
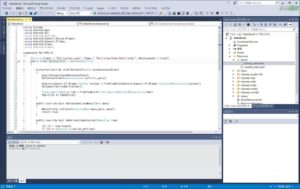
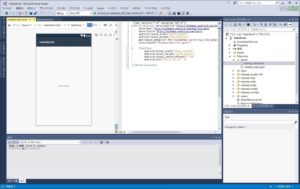
プロジェクト画面が開くので、ソリューション エクスプローラーでResources > layout > content_main.axmlをダブルクリックします。
以下のように、アプリ画面とxmlが開きます。
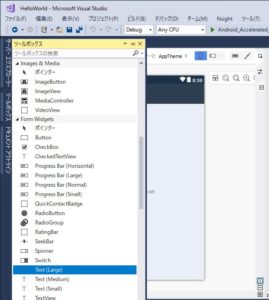
左メニューのツールボックス > Form Widgets > Text(Large)を、content_main.axmlで表示されているアプリ画面にドラッグアンドドロップします。
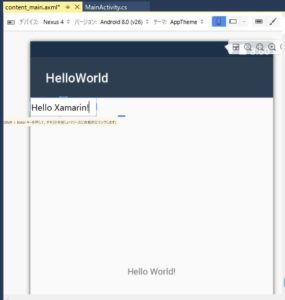
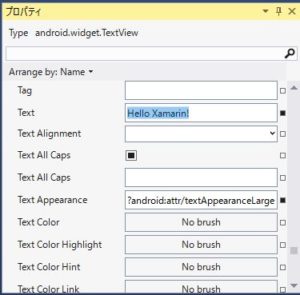
画面に配置したテキストをダブルクリックして編集、または配置したテキストを選択した状態で右下のプロパティでTextを編集することで文字列を変更することが出来ます。
編集後、Ctrl + Sを押して保存します。
アプリ実行
Visual Studioのメニュー下にある、緑色の▷ボタンを押します。
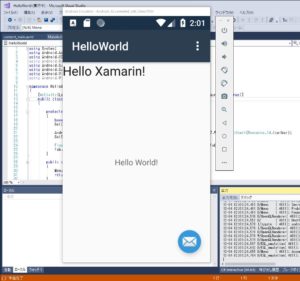
エミュレータが起動して、エミュレータ画面にアプリが表示されます。
指定した通り「Hello Xamarin!」と表示されることがわかります。
参考
Microsoft:Xamarin ドキュメント
https://docs.microsoft.com/ja-jp/xamarin/