Xamarinでヘッダーとフッター固定のスクロールビューを使用する方法
Xamarinでヘッダーとフッター固定のスクロールビューを使用する方法をご紹介します。
条件
- Xamarin.Forms
- Visual Studio 2019
実装
ポイント
Gridの中に、Grid(ヘッダーおよびフッター)とScrollViewを定義します。
MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="Layout.MainPage">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="AUTO" />
<RowDefinition Height="*" />
<RowDefinition Height="AUTO" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Label Text="ヘッダー" FontSize="Large" TextColor="White" BackgroundColor="DarkBlue" HorizontalTextAlignment="Center"/>
</Grid>
<ScrollView Grid.Row="1" x:Name="ScrollView1">
<Grid HorizontalOptions="Center" VerticalOptions="Center" WidthRequest="320" RowSpacing="20">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="コンテンツ1" FontSize="Medium"/>
<Label Grid.Row="1" Text="コンテンツ2" FontSize="Medium"/>
<Label Grid.Row="2" Text="コンテンツ3" FontSize="Medium"/>
<Label Grid.Row="3" Text="コンテンツ4" FontSize="Medium"/>
<Label Grid.Row="4" Text="コンテンツ5" FontSize="Medium"/>
<Label Grid.Row="5" Text="コンテンツ6" FontSize="Medium"/>
<Label Grid.Row="6" Text="コンテンツ7" FontSize="Medium"/>
<Label Grid.Row="7" Text="コンテンツ8" FontSize="Medium"/>
<Label Grid.Row="8" Text="コンテンツ9" FontSize="Medium"/>
<Label Grid.Row="9" Text="コンテンツ10" FontSize="Medium"/>
<Label Grid.Row="10" Text="コンテンツ11" FontSize="Medium"/>
<Label Grid.Row="11" Text="コンテンツ12" FontSize="Medium"/>
<Label Grid.Row="12" Text="コンテンツ13" FontSize="Medium"/>
<Label Grid.Row="13" Text="コンテンツ14" FontSize="Medium"/>
<Label Grid.Row="14" Text="コンテンツ15" FontSize="Medium"/>
<Label Grid.Row="15" Text="コンテンツ16" FontSize="Medium"/>
</Grid>
</ScrollView>
<Grid Grid.Row="2">
<Label Text="フッター" FontSize="Large" TextColor="White" BackgroundColor="DarkBlue" HorizontalTextAlignment="Center"/>
</Grid>
</Grid>
</ContentPage>
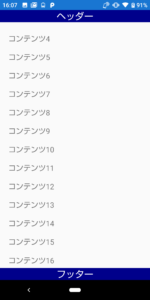
実行結果
以下のように、ヘッダーとフッター部分は固定で、間のスクロールビューが上下にスクロールするという動作になります。
参考
Xamarin.Forms ScrollView
https://docs.microsoft.com/ja-jp/xamarin/xamarin-forms/user-interface/layouts/scroll-view