Visual Studio Codeでマインドマップを使用する方法
Visual Studio Codeでマインドマップを使用する方法をご紹介します。
目次
条件
- Windows 10
事前準備
Visual Studio Codeをインストールします。
以下のサイトから「User Installer」をダウンロードして実行します。
https://code.visualstudio.com/download
Visual Studio Codeの設定
日本語化(任意)
メニューのView > Command Plette を選択します。
入力欄に「configure display」と入力して、候補に挙がった「Configure Display Language」を選択します。
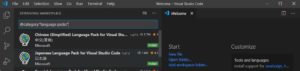
「install additional languages」を選択します。
拡張言語パックの一覧が表示されるので、「Japanese Language Pack for Visual Studio Code」のinstallボタンを押します。
インストールが終わると、右下にRestart Nowというポップアップボタンが表示されるので、当該ボタンを押して
Visual Studio Codeを再起動します。
以上で日本語化は完了です。
マインドマッププラグインの追加
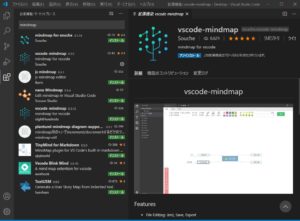
Visual Studio Codeの拡張機能:マーケットプレイスで、「mindmap」と入力します。
候補に挙がった「vscode-mindmap」をインストールします。
基本的な使い方
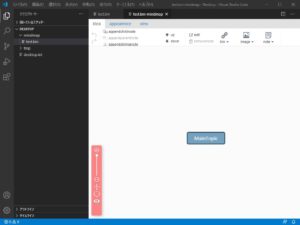
任意の場所に「.km」という拡張子のファイルを作成して開きます。
ここでは、test.kmというファイルを作成して開きました。
ノード名称の編集
- ノードをダブルクリックすることで編集することが出来ます。
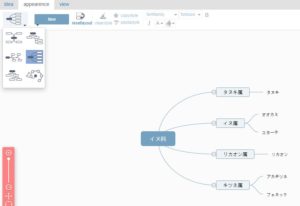
ノードの追加
- ノードを右クリックすると、以下のような表示になります。
- 「下級」を選択すると、1段下の階層にノードが追加されます。
- 「同級」を選択すると、同一階層にノードが追加されます。
ただし、最上位ノードが選択されている場合、1段下の階層にノードが追加されます。
ノードの削除
- ノードを選択して「Delete」ボタンを押すと削除することが出来ます。
形状の変更
- appearenceの形状マークを選択することで、形状を変更することが出来ます。
他にも、フォントやノードの色も変えることが出来るようです。
参考
Visual Studio Code ダウンロード
https://code.visualstudio.com/download
Visual Studio Codeで日本語化する方法[Windows]
https://qiita.com/nanamesincos/items/5c48ff88a4eeef0a8631