Visual Studio CodeでGitHubとの連携を行う方法
「Visual Studio CodeでGitHubとの連携を行う方法をご紹介します。
条件
- Windows 11
- Visual Studio Code Version 1.84.2
前提
ローカルPC上でGitのリポジトリが作成済みで、必要なソースなどのコミットは完了しているものとします。
GitHubのアカウントを保有しているものとします。
以下の記事の続きとして、GitHubとの連携についてご紹介します。
WindowsにおいてVisual Studio Codeを用いてGitを使う方法
ローカルGitからGitHubへの登録
GitHubとの連携許可
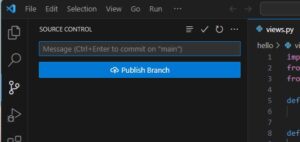
Visual Studio Codeで左側メニューで「Source Control」を選択します。
「Publish Branch」ボタンを押します。
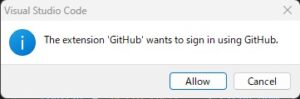
GitHubへのサインインについてのダイアログが表示されるので「Allow」を選択します。
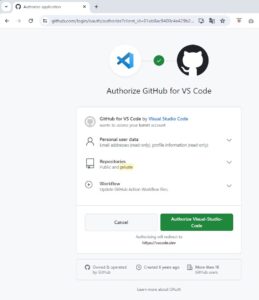
ブラウザで以下のような画面が開きます。
Visual Studio Codeから自分のGitHubアカウントへのアクセス許可を行うため「Authorize Visual-Studio-Code」というボタンを押します。
- GitHub for VS Code by Visual Studio Code
- wants to access your 〇〇 accountが自分のアカウント名になっていることを確認してください。
- 〇〇が自分のアカウント名ではない場合
- 一度当該ブラウザで自分のアカウントでログインを行ってください。
以下のようなダイアログが表示されます。
「Visual Studio Codeを開く」ボタンを押します。
GitHubへの登録選択および登録実行
VS Codeにおいて「private」または「public」のどちらのリポジトリに登録するかの選択肢が表示されます。
今回は「private」を選択します。
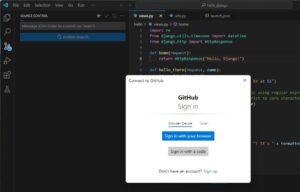
GitHubへのサインインダイアログが表示されます。
ブラウザまたはVS Codeでのサインインを行えるようです。
ここではブラウザでのサインインを選択します。
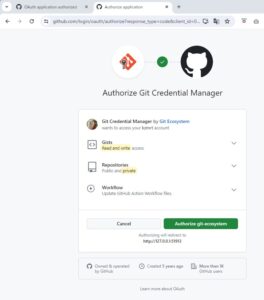
ブラウザで以下のような画面が表示されるので「Authorize git-ecosystem」を選択します。
GitHubへの登録結果
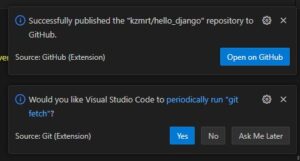
GitHubへの登録に成功すると、Visal Studio Codeで以下のようなメッセージが表示されます。
また、定期的に「git fetch」(GitHub上データとの差分確認)を行うかどうか選択肢が表示されます。
これについてはお好みで選択してください。
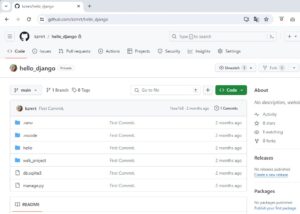
ブラウザでGitHubにサインインしてみると、対象のプロジェクトが登録されていることがわかります。
以上で、Visual Studio CodeとGitHubとの連携は完了です。












“Visual Studio CodeでGitHubとの連携を行う方法” に対して1件のコメントがあります。