WordPressでソースコードを綺麗に表示するプラグイン
WordPressでソースコードを綺麗に表示するプラグイン「Crayon Syntax Highlighter」を紹介します。
プラグインの追加
プラグイン > 新規追加 で、キーワードに「Crayon Syntax Highlighter」を入力します。
検索結果が表示されたら、今すぐインストールをして有効化します。
プラグインの使い方
ビジュアルエディタの場合
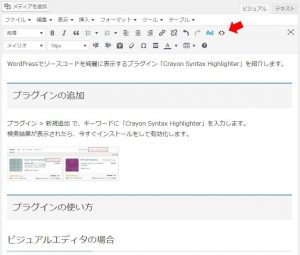
右上の<>マークをクリックします。
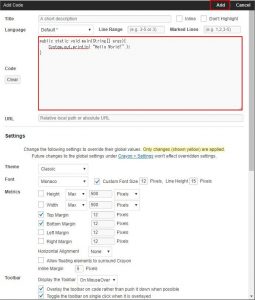
以下のような画面が開くので、code欄にソースコードを入力し、addボタンを押します。
入力したソースコードは、ビジュアルエディタ上では以下のような表示になります。
記事を投稿後は、以下のような表示になります。
public static void main(String[] args){
System.out.println(“Hello World!”);
}
テキストエディタの場合
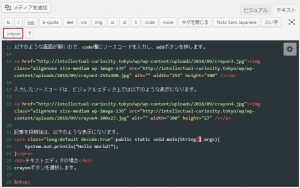
crayonボタンを選択します。
以下のような画面が開くので、code欄にソースコードを入力し、addボタンを押します。
入力したソースコードは、テキストエディタ上では以下のような表示になります。
記事を投稿後は、以下のような表示になります。
public static void main(String[] args){
System.out.println(“Hello World!”);
}