Djangoのログイン処理を実装する方法④~サインアップ~
Djangoのログイン認証のサインアップ処理を実装する方法をご紹介します。
以下の記事の続きです
Djangoのログイン処理を実装する方法③~パスワードリセット~
目次
条件
- Django 2.1.3
- Python 3.7.0
- PyCharm Professional
アプリケーション追加
manage.pyコンソールで以下のコマンドを実行して「accounts」アプリケーションを追加します。
startapp accounts
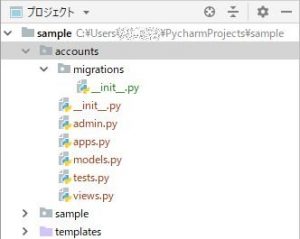
accountsフォルダおよびその下に各種ファイルが追加されます。
settings.py設定
settings.pyに「accounts.apps.AccountsConfig」を追加します。
# sample/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'works.apps.WorksConfig',
'accounts.apps.AccountsConfig', # 追加
]
サインアップ処理
パスの追加
プロジェクトレベルのurls.pyにパスを追加します。
# sample/urls.py
from django.contrib import admin
from django.urls import path, include
from django.views.generic.base import TemplateView
from django.contrib.auth import views as auth_views
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('accounts.urls')), # 追加
path('accounts/', include('django.contrib.auth.urls')),
path('', TemplateView.as_view(template_name='home.html'), name='home'),
path('password_change/', auth_views.PasswordChangeView.as_view(template_name='password_change_form.html'), name='password_change'),
path('password_change/done/', auth_views.PasswordChangeDoneView.as_view(template_name='password_change_done.html'), name='password_change_done'),
path('password_reset/', auth_views.PasswordResetView.as_view(template_name='password_reset_form.html'), name='password_reset'),
path('password_reset/done/', auth_views.PasswordResetDoneView.as_view(template_name='password_reset_done.html'), name='password_reset_done'),
path('reset/<uidb64>/<token>/', auth_views.PasswordResetConfirmView.as_view(template_name='password_reset_confirm.html'), name='password_reset_confirm'),
path('reset/done/', auth_views.PasswordResetCompleteView.as_view(template_name='password_reset_complete.html'), name='password_reset_complete'),
]
アプリレベルのaccounts/urls.pyを作成し、以下のようにパスを追加します。
# accounts/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('signup/', views.SignUp.as_view(), name='signup'),
]
viewの設定
アプリレベルのaccounts/views.pyを以下のように記述します。
# accounts/views.py
from django.contrib.auth.forms import UserCreationForm
from django.urls import reverse_lazy
from django.views import generic
class SignUp(generic.CreateView):
form_class = UserCreationForm
success_url = reverse_lazy('login')
template_name = 'signup.html'
テンプレート追加
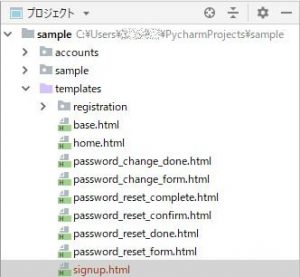
プロジェクトレベルのtemplateにsignup.htmlを追加します。
<!-- templates/signup.html -->
{% extends 'base.html' %}
{% block title %}Sign Up{% endblock %}
{% block content %}
<h2>Sign up</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Sign up</button>
</form>
{% endblock %}
動作確認
manage.py runserverを実行して以下のURLを開きます。
http://127.0.0.1:8000/accounts/signup/
以下のような表示になればOKです。
リンクの追加
base.htmlにパスワードリセットのリンクを追加します。
未ログイン状態のみ表示されるようにします。
<!-- templates/base.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{% block title %}Django Auth Tutorial{% endblock %}</title>
</head>
<body>
<main>
{% if user.is_authenticated %}
<li><a href="{% url 'logout' %}" class="logout">ログアウト</a></li>
{% if form_name == "password_change" %}
{% else %}
<li><a href="{% url 'password_change' %}" class="logout">パスワード変更</a></li>
{% endif %}
{% else %}
<li><a href="{% url 'login' %}" class="login">ログイン</a></li>
<li><a href="{% url 'password_reset' %}">パスワードリセット</a></li>
{% endif %}
{% block content %}
{% endblock %}
</main>
</body>
</html>
サインアップ処理の流れ
一通り実装できたのでサインアップ処理~ログインまでを実際に実行してみます。
サインアップ
ユーザー名とパスワードを入力してSign upボタンを押します。
⇒ログイン画面に遷移します。
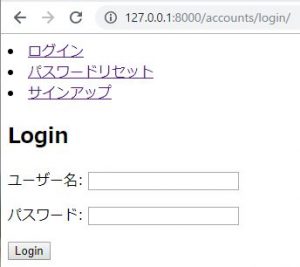
ログイン
サインアップしたユーザ名とパスワードを入力してLoginボタンを押します。
⇒ホーム画面が表示されます。
ログアウト
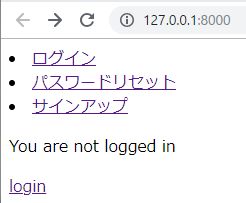
ログアウトリンクを押します。
⇒ログアウト状態の表示に更新されます。
参考
本記事は主に以下のサイトを参考にさせていただきました。
Django Signup Tutorial (Part 2)
https://wsvincent.com/django-user-authentication-tutorial-signup/
Django












“Djangoのログイン処理を実装する方法④~サインアップ~” に対して1件のコメントがあります。