Vue.jsでHello World!
Vue.jsでHello Worldを表示し、ブラウザでデバッグする方法をご紹介します。
目次
条件
- Vue.js
- Google Chrome 78
- Windows 10 64bit
事前準備
Vue.jsの互換性
Vue.jsは「ECMAScript 5」の機能を使用します。
すなわち、Vue.jsを使用するためには「ECMAScript 5 準拠のブラウザ」である必要があります。
詳細は以下の画像をご確認ください。
または、以下のサイトをご確認ください。
https://caniuse.com/#feat=es5
サンプルソース
Vue.jsでHello Worldを表示するために、以下2つのファイルを同じフォルダに作成します。
index.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="main.js"></script>
</body>
</html>
main.js
var app = new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
表示結果
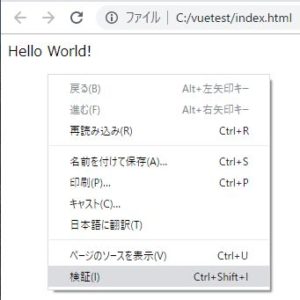
作成したindex.htmlをECMAScript 5 準拠のブラウザで開きます。
Hello World!と表示されることがわかります。
ブラウザを用いたデバッグ
ブラウザを用いてvue.jsのデバッグを行えるようにします。
Vue.js devtoolsをブラウザにインストールします。
インストール
以下のサイトの「Installation」で自分のブラウザに合ったリンクを選択します。
https://github.com/vuejs/vue-devtools#vue-devtools
ここではGoogle Chromeにインストールするので、「Get the Chrome Extension」を選択します。
chromeウェブストアが開くので、Chromeに追加ボタンを選択します。
確認ダイアログが表示されるので、「拡張機能を追加」を選択します。
以下のような表示が出れば、インストール完了です。
ブラウザの右上にVueのアイコンが表示されるようになります。
設定
ブラウザの右上にVueのアイコンを右クリック > 拡張機能を管理 を選択します。
拡張機能の設定画面が開くので、「ファイルのURLへのアクセスを許可する」をONにします。
事前準備で作成したindex.htmlを開くorリロードすると、Vueアイコンが活性化された状態になります。
これで、デバッグの準備は整いました。
デバッグ
index.htmlをブラウザで開いた状態で右クリック > 検証 を選択します。
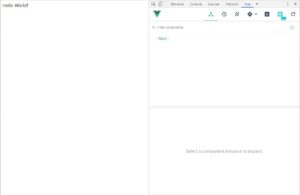
デバッグ用画面が開くので、右上の>>からVueを選択します。
Vueのデバッグ画面が開きます。
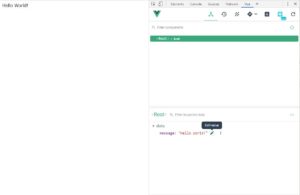
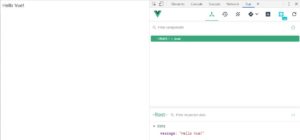
Filter componentsの<Root>を選択すると、下にdataが表示されます。
これは、事前準備で作成したmain.jsのdataの値です。
ペンのアイコンを選択します。
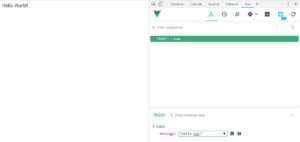
messageの値を編集できるようになるので、Hello Vue!に変更します。
Enterを押すと反映されて、Hello Vue!と表示されるようになります。
コンソールからの値変更
コンソールにて、変数に値を指定することで、表示を更新することも出来ます。
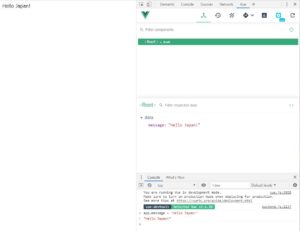
例えば、コンソールに以下を入力してEnterを押します。
app.message = 'Hello Japan!'
すると、「Hello Japan!」に表示が変更されます。
以上のように、ブラウザ上で手軽にvueの調査およびデバッグが行えます。
参考
Vue.js公式:インストール
https://jp.vuejs.org/v2/guide/installation.html