Bootstrap4でナビゲーションバーのドロップダウンリンクをマウスホバーで表示する方法
Bootstrap4でナビゲーションバーのドロップダウンリンクをマウスホバーで表示する方法をご紹介します。
目次
条件
- Bootstrap4
事前準備
Bootstrap関連の事前準備は、以下の記事の「bootstrap4によるナビゲーションバー表示 > 事前準備、フォルダ構成」をご参照ください。
Bootstrapでナビゲーションバーの文字色/背景色を指定色に変える方法
サンプルソース
ここでは以下のようなソースを用いて確認を行います。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="shift-JIS">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<title>Hello World!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navber" aria-controls="Navber" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="Navber">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
ドロップダウン
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">メニュー1</a>
<a class="dropdown-item" href="#">メニュー2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">その他</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input type="search" class="form-control mr-sm-2" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div><!-- /.navbar-collapse -->
</nav>
</body>
</html>
実装
ポイントは以下の3点です。
- style.css:.dropdown:hoverの記述を行う。
⇒マウスホバーでメニューが表示されるようになります。 - index.html:ドロップダウンのaタグから、data-toggle=”dropdown”属性を削除する。
⇒メニューがクリックされた際、アイテムが固定表示にならないようにします。 - index.html:ドロップダウンメニューのdivタグにmt-0を追加する。(上方向のマージンを0にする)
⇒メニューとアイテムのギャップを削除して、マウスホバーでアイテムを選択出来るようにします。
サンプルソース(変更後)
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="shift-JIS">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<title>Hello World!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">ブランド</a>
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navber" aria-controls="Navber" aria-expanded="false" aria-label="ナビゲーションの切替">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="Navber">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">ホーム <span class="sr-only">(現位置)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">リンク</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" id="navbarDropdown" role="button" aria-haspopup="true" aria-expanded="false">
ドロップダウン
</a>
<div class="dropdown-menu mt-0" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">メニュー1</a>
<a class="dropdown-item" href="#">メニュー2</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">その他</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">無効</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input type="search" class="form-control mr-sm-2" placeholder="検索..." aria-label="検索...">
<button type="submit" class="btn btn-outline-success my-2 my-sm-0">検索</button>
</form>
</div><!-- /.navbar-collapse -->
</nav>
</body>
</html>
style.css
.dropdown:hover>.dropdown-menu {
display: block;
}
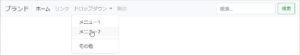
ブラウザでの表示
ナビゲーションバーの「ドロップダウン」にマウスホバーしたときに、ドロップダウンメニューが開いてメニュー選択出来るようになります。