WordPressのLightningで3PRの画像を大きくする方法
WordPressのLightningで3PRの画像を大きくする方法をご紹介します。
目次
条件
- WordPress
- テーマ:Lightning
- プラグイン:VK All in One Expansion Unit
Lightningの3PR
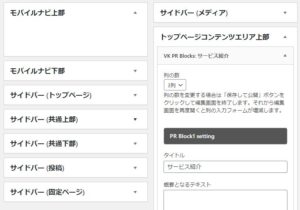
Lightning用の無料プラグインである「VK All in One Expansion Unit」を用いると、ウィジェットで任意の場所に「VR PR Blocks」という、3つのPR用ブロックを追加することが出来ます。
以下の画像は、トップページを1カラムにして、トップページコンテンツエリアに「VR PR Blocks」を設定した状態です。
VR PR Blocksの画像拡大
「VR PR Blocks」はアイコンの他に、任意の画像を設定することが出来ます。
しかし、PRというには画像サイズが小さくていまいちな感じです。
そこで、cssを個別に設定して画像サイズを大きくします。
cssの設定
WordPressで個別cssを設定する場合、”子テーマに対してstyle.cssを編集する”などの方法がとられることが多いです。
しかし、「VK All in One Expansion Unit」を用いれば、子テーマを用いることなく個別cssを設定することが出来ます。
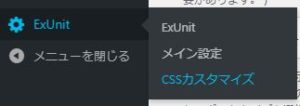
管理画面の左メニュー > ExUnit > CSSカスタマイズ を選択します。
VK All in one Expansion Unit CSSカスタマイズ画面が開くので、入力欄にcssを入力してcssを保存するボタンを押します。
今回は以下のようなcssを入力します。
.prBlock .prBlock_image {
width: 220px;
height: 220px;
border-radius: 50%;
}
ちなみに、cssで指定する画像のクラスは、Chromeで画面を右リック > 検証 を選択すれば確認することが出来ます。
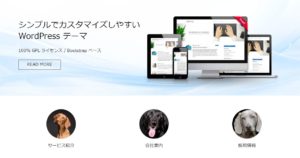
変更前
画像が小さくてインパクトに欠けます。
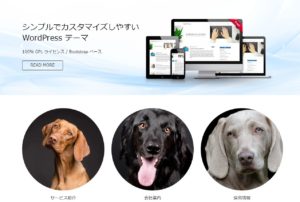
変更後
画像が大きくなって、迫力があります。
画像サイズの調整
画像サイズは、cssの以下の値を変更することで調整することが出来ます。
widthとheightを同一の値にしないと、円にならないのでご注意ください。
.prBlock .prBlock_image {
width: 180px;
height: 180px;
・・
}
以下の画像は、「width:180px; height:180px」とした結果です。
このくらいが丁度いいかもしれません。
円の切り抜き
円の切り抜きは、「border-radius: 50%;」の値を変えることで変更できます。
以下は、「border-radius: 30%;」とした場合の結果です。












はじめまして。
参考にさせていただきます。ありがとうございます。
しかし、このCSSを入れたら、画像サイズは大きくなったのですが、横長の楕円になってしまいました。
どうすれば正円になるのかお教えいただけないでしょうか。
また、正方形の角丸にすることもできるのでしょうか?
ご指摘ありがとうございます。
デザインテンプレートが変更になったみたいで、以前のcss設定ではうまくいかなくなっていました。
当該記事を修正いたしましたので、ご確認ください。
ありがとうございます!角丸の方法もわかりやすいです!早速試してみます!
すみません、私も教えてください。
上記の方法で試しましたが、大きくなりませんでした。
仕様が変わってしまったのでしょうか?
WordPressのテーマ「Lightning」のバージョンをご確認ください。
私の環境で、以下のバージョンで3PRの画像が大きくなることを確認しています。
・Lightningバージョン: 13.8.11
ちなみに、ExUnit > CSSカスタマイズで以下をセットして試しました。
(当該CSSを設定後、ブラウザの更新や必要に応じてブラウザのキャッシュ削除を行ってください)
.prBlock .prBlock_image {
width: 220px;
height: 220px;
border-radius: 50%;
}