Visual Studio CodeでVue.jsのデバッグを行う方法
Visual Studio CodeでVue.jsのデバッグを行う方法をご紹介します。
目次
環境
- node.js v14.17.0
- npm 6.14.13
- @vue/cli 4.5.13
- Windows 10
- Chrome
事前準備
拡張機能
Visual Studio Codeの拡張機能で、「Debugger for Chrome」をインストールします。
プロジェクトの作成
ターミナルでコマンドを実行し、適当なプロジェクトを作成します。
> vue create test_vue
プリセットの指定
とりあえず動けばよいので、Default (Vue 3)を選択します。
Vue CLI v4.5.13 ? Please pick a preset: Default ([Vue 2] babel, eslint) > Default (Vue 3) ([Vue 3] babel, eslint) Manually select features
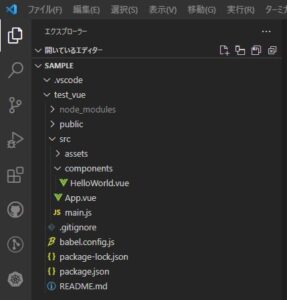
作成後のプロジェクト構成
作成直後は以下のような構成となっています。
各種ファイルの追加/追記など
HelloWorld.vueに追記
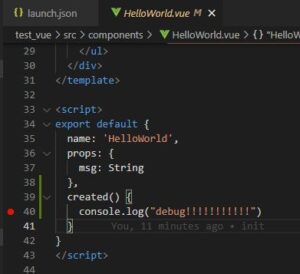
HelloWorld.vueのscriptタグ内に、コンソール出力を追記します。
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
},
created() {
console.log("debug!!!!!!!!!!!")
}
}
</script>
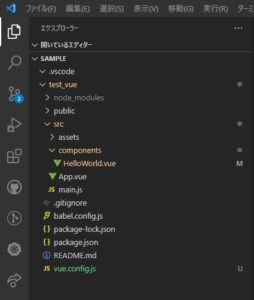
vue.config.jsの追加
作成したプロジェクトに「vue.config.js」を以下の内容で追加します。
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
プロジェクトの構成は以下のようになります。
ディレクトリの移動
ターミナルで、作成したプロジェクトのディレクトリに移動します。
> cd test_vue
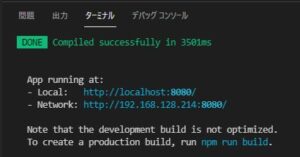
サーバーの起動
test_vue> npm run serve
サーバーが起動して、ターミナルに以下のような表示が出ていることを確認します。
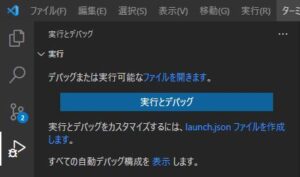
launch.jsonの作成
実行とデバッグのボタンを押して、「launch.json ファイルを作成します。」という文字列を選択します。
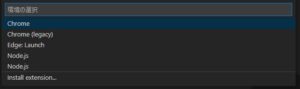
環境の選択というリストが表示されるので、「Chrome」を選択します。
作成された「launch.json」を以下のように編集します。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
ブレークポイントの設定
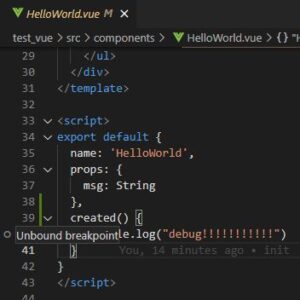
HelloWorld.vueを開き、console.log()の行にブレークポイントを設定します。
デバッグの開始
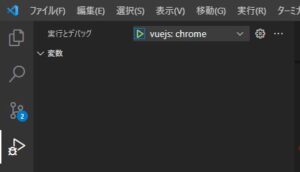
実行とデバッグのボタンを押して、デバッグの開始ボタン(緑の▷)を押します。
すると、Chromeで「http://localhost:8080/」が表示されます。
しかし、対象のブレークポイントを見ると「Unbound breakpoint」と表示され無効な状態になっています。
Chromeの右上メニューから、その他ツール > デベロッパーツールを選択します。
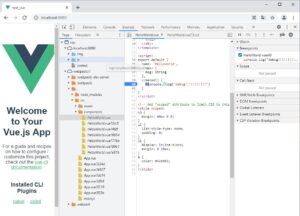
Sourcesタブで、デバッグ対象のソース(ここではsrc > components > HelloWorld.vue)を開き、ブレークポイントを設定します。
Chromeで再読み込みボタンを押します。
すると、Chrome上のブレークポイントで止まります。
同様に、Visual Studio Codeでも止まっており、ステップオーバー等で操作することが出来ます。
(ChromeおよびVisual Studio Codeのどちらでも可能です。)
参考
Vue.js:VS Code によるデバッグ
https://jp.vuejs.org/v2/cookbook/debugging-in-vscode.html