C#でラジオボタンをグループとして処理する方法
C#でラジオボタンをグループとして処理する方法をご紹介します。
条件
- Visual Studio 2017
デザイン
コンポーネントの配置
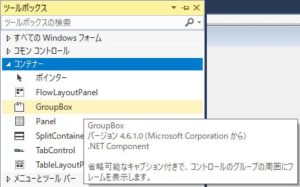
ツールボックス > コンテナ― > GroupBoxを選択します。
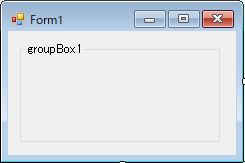
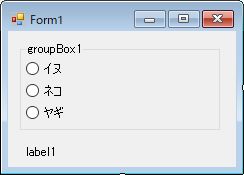
FormにGroupBoxを配置します。
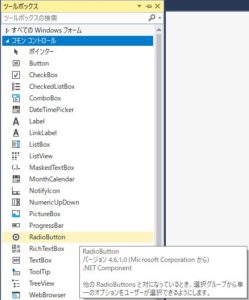
ツールボックス > コモン コントロール > RadioButtonを選択します。
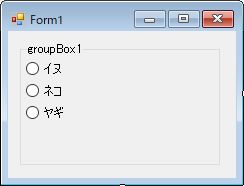
GroupBox内に複数のラジオボタンを配置します。
今回は3つ配置しました。
それぞれ、ラジオボタンの名前とTextは以下の通りです。
- radioButton_inu:イヌ
- radioButton_neco:ネコ
- radioButton_yagi:ヤギ
ツールボックス > コモン コントロール > Labelを選択します。
適当な場所にラベルを配置します。
実装
イベントハンドラの設定
デザイン画面にて、Formに配置した任意のラジオボタンをダブルクリックします。
(ここでは「ネコ」というラジオボタンをダブルクリックしました)
すると、以下のように「radioButton_neco_CheckedChanged」という関数が自動生成されます。
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace sample3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void radioButton_neco_CheckedChanged(object sender, EventArgs e)
{
}
}
}
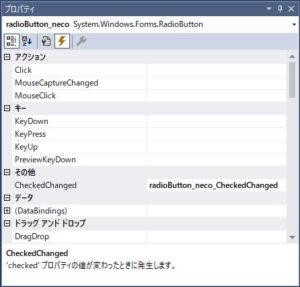
また、デザイン画面で「ネコ」というラジオボタンを選択して、プロパティのイベントを見ると、CheckedChangedに「radioButton_neco_CheckedChanged」という関数が設定されていることがわかります。
これで、「ネコ」というラジオボタンのチェック状態が変更された際、「radioButton_neco_CheckedChanged」の処理が実行されることになります。
「イヌ」と「ヤギ」のラジオボタンについても、ダブルクリックしてイベントハンドラの関数を自動生成します。
ソースは以下のようになります。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace sample3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void radioButton_neco_CheckedChanged(object sender, EventArgs e)
{
}
private void radioButton_inu_CheckedChanged(object sender, EventArgs e)
{
}
private void radioButton_yagi_CheckedChanged(object sender, EventArgs e)
{
}
}
}
処理の追加
ここまでの段階で、すでにラジオボタンはグループ化されています。
3つのラジオボタンのうち、どれかを選択すれば、選択中のラジオボタンからはチェックが外れます。
ここでは、チェック状態が変更された際、ラベルにチェックされたラジオボタン名を表示するようにしてみます。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace sample3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void radioButton_neco_CheckedChanged(object sender, EventArgs e)
{
if (radioButton_neco.Checked) {
label1.Text = "ネコが選択されています。";
}
}
private void radioButton_inu_CheckedChanged(object sender, EventArgs e)
{
if (radioButton_inu.Checked)
{
label1.Text = "イヌが選択されています。";
}
}
private void radioButton_yagi_CheckedChanged(object sender, EventArgs e)
{
if (radioButton_yagi.Checked)
{
label1.Text = "ヤギが選択されています。";
}
}
}
}
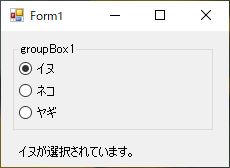
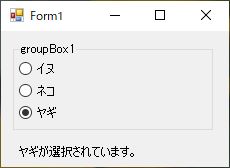
実行結果
選択状態に応じて、ラベル表示が変わります。
参考
C#ラジオボタンとグループボックス
https://anderson02.com/cs/winforms/post-142/